Storeis
12 GENNAIO 2022
Spunti e best practice per l’ottimizzazione del Checkout Form
Dalla nostra esperienza in ambito ecommerce e da un recente studio di usabilità svolto da Baymard Institute, abbiamo raccolto alcuni spunti e best practice per migliorare il tasso di conversione del checkout.
PRINCIPALI CAUSE CHE PORTANO ALL’ABBANDONO DEL CHECKOUT
Periodicamente ci imbattiamo in ricerche e articoli che correlano la numerosità degli step all’interno del checkout con il Conversion Rate.
Si crede infatti che minore è la numerosità dei passaggi svolti dall’utente in fase di checkout, migliore (e maggiore) sarà il tasso di conversione.
Dalla nostra esperienza sul campo, questa correlazione non esiste.
La chiave per minimizzare gli abbandoni del checkout e migliorare il CR non è rappresentata dal numero di step, bensì dalla semplicità e dalla chiarezza tra un passaggio e l’altro.
È chiaro infatti che minimizzare lo sforzo cognitivo che un utente compie durante la finalizzazione del suo acquisto ripaga in termini di acquisti andati a buon fine.
Grazie alle analisi dei dati e ai test di usabilità svolti con utenti reali, abbiamo raccolto una lista degli elementi che riteniamo cruciali in fase di checkout.
Per migliorare le conversioni è infatti fondamentale concentrare attenzione e sforzi su questi punti:
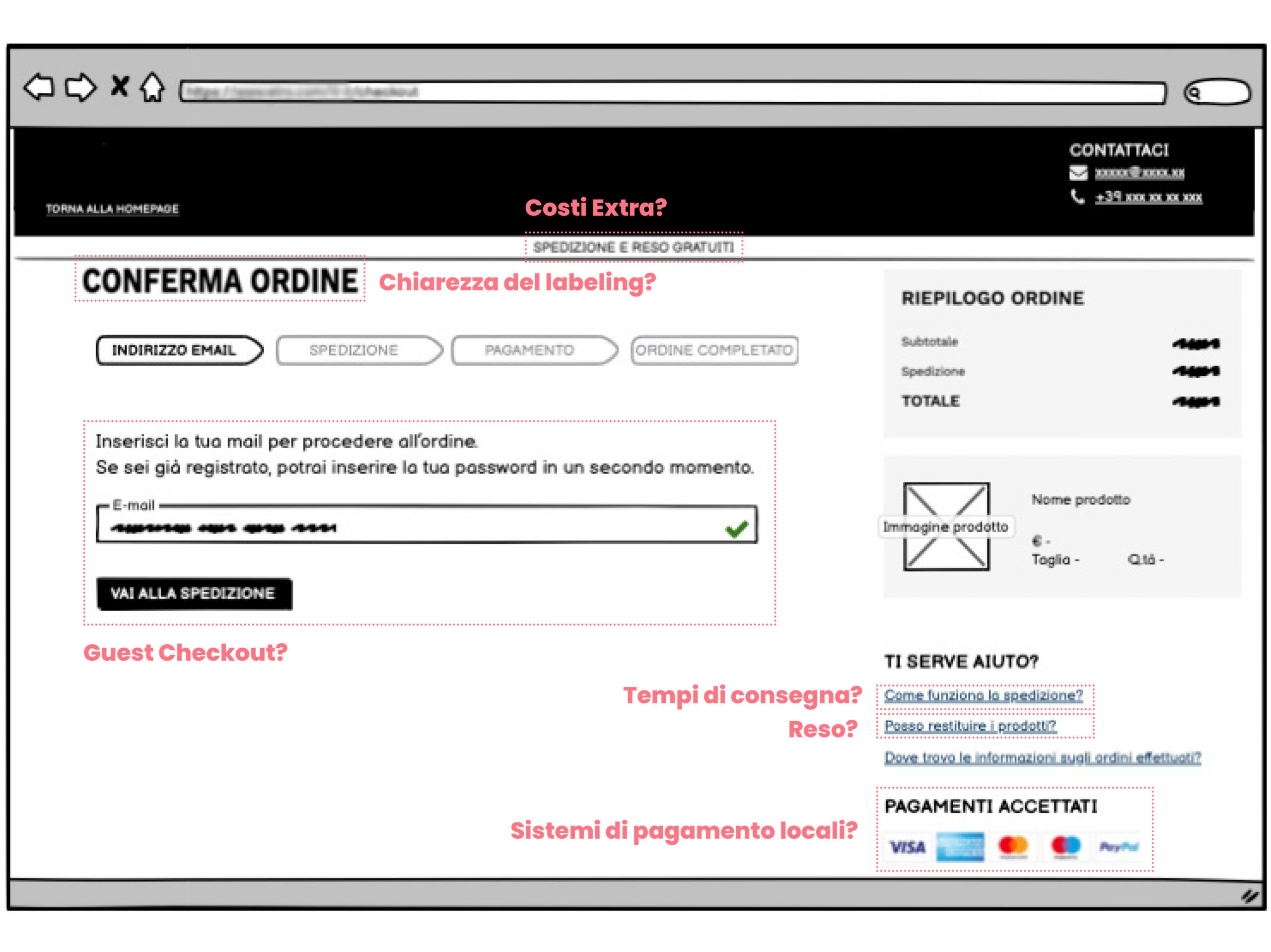
- Costi extra
non devono esserci costi non esplicitati in fase iniziale (es. costi di spedizione non previsti, tasse, …) - Tempi di consegna
i tempi di consegna devono essere dichiarati in modo esplicito e dovrebbero essere in linea con le aspettative del cliente - Chiarezza del labeling nei campi da compilare
le etichette devono essere chiare agli utenti e anche la finalità d’uso delle informazioni richieste (es. numero di telefono/cellulare può servire al corriere in fase di consegna dell’ordine) - Guest Checkout
la possibilità di effettuare l’acquisto tramite guest checkout contro l’obbligatorietà di creare un account prima di procedere con l’acquisto - Reso
Le politiche di reso devono essere esplicite e dettagliate - Sistemi di pagamento locali
Adottare i sistemi di pagamento preferiti dagli utenti in base al Paese di provenienza - Corretto funzionamento tecnico
Il corretto funzionamento tecnico del checkout è fondamentale, ma non sempre scontato. È buona norma prevedere delle analisi periodiche dello storico degli ordini rispetto al traffico. In questo modo sarà possibile comprendere se ci sono dei problemi tecnici oppure tale processo funziona correttamente.
CHECKOUT OPTIMIZATION: LA RICERCA DI BAYMARD INSTITUTE
Oltre ai dati che abbiamo raccolto durante la nostra esperienza sul campo abbiamo trovato molto interessante una recente ricerca svolta da Baymard Institute*, che ha individuato le seguenti cause di abbandono del checkout:
Tra queste è emerso che la numerosità dei campi risulta essere una delle maggiori cause di frizione, ed in dettaglio:
- il processo di checkout richiede in media 5,2 passaggi
- il numero di campi all’interno dei checkout form è molto elevato: la media è di 11,8 campi
- il 18% degli utenti abbandona gli ordini nel checkout a causa di un “processo di pagamento troppo lungo/complicato”
Quindi da questa ricerca emerge che rispetto al numero di passaggi, il numero di campi all’interno del checkout ha un impatto maggiore nello scoraggiare l’utente a concludere l’acquisto.
COME RIDURRE LA NUMEROSITÀ DEI CAMPI
Come diminuire quindi gli abbandoni e avere un buon CR semplicemente ottimizzando il checkout form?
Sicuramente riducendo del 20%-60% i campi definiti come obbligatori e mantenendo solo quelli che sono veramente rilevanti!
Per farlo, abbiamo raccolto 5 consigli e degli esempi, che ti possono aiutare a diminuire la percentuale di abbandoni e migliorare il tasso di conversione.
-
1. Usare il Nome Completo
Gli utenti generalmente pensano al loro nome come a una singola entità, che include quindi Nome e Cognome.
Negli user test condotti da Baymard, il 42% degli utenti ha digitato in modo scorretto il proprio nome completo nel campo del nome almeno una volta; al contrario, solo il 4% degli utenti ha esitato brevemente prima di digitare il proprio nome completo e nessuno ha riscontrato problemi di digitazione o interazione osservati nel caso di campi multinome.
Pertanto, il nostro primo suggerimento è quello di assecondare il comportamento dell’utente e di accorpare Nome e Cognome in un unico campo “Nome Completo”.
-
2. Nascondere alcuni campi relativi al Secondo campo dell’Indirizzo, Azienda e Codice Sconto (promo code)
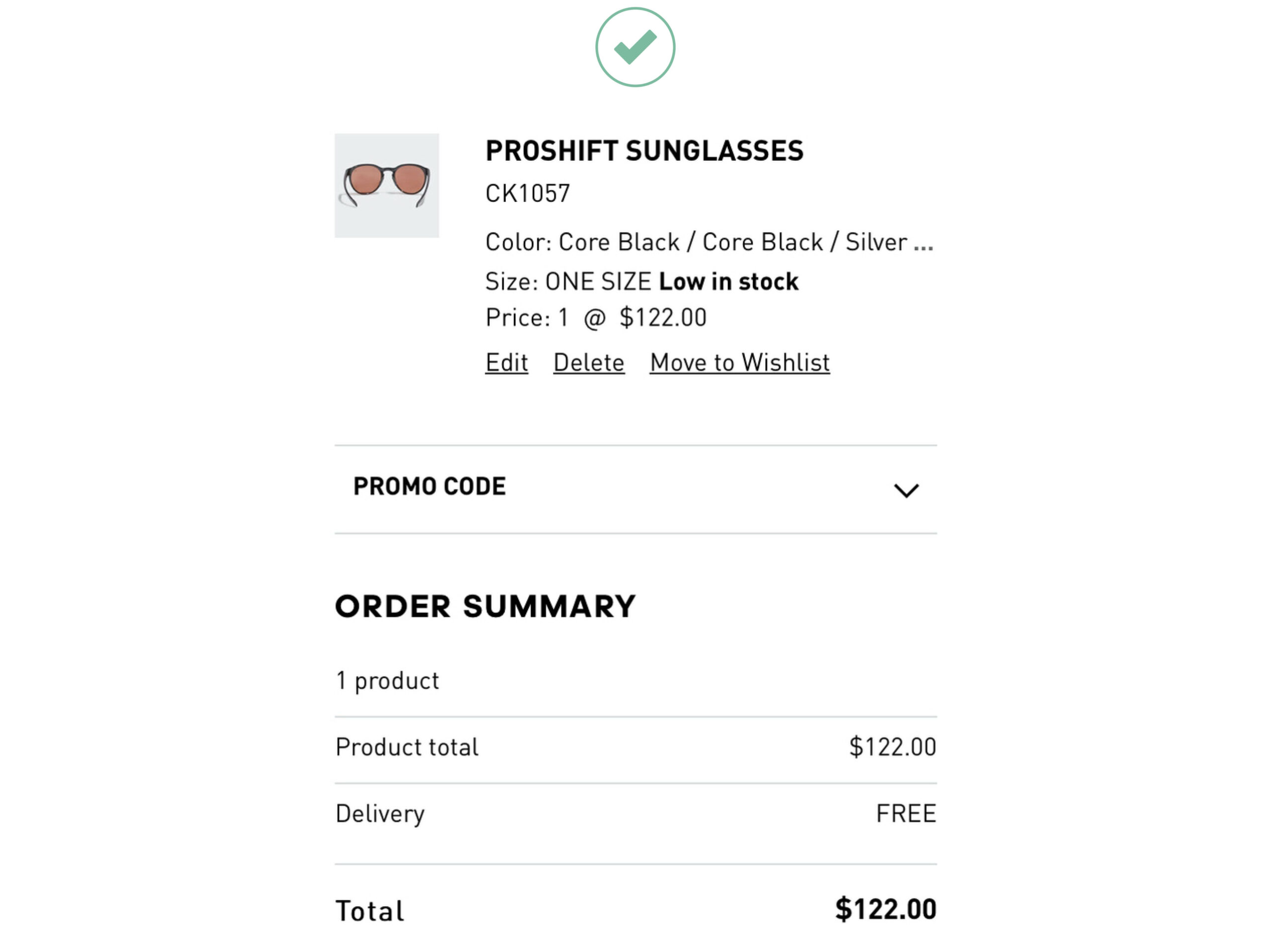
Alcuni campi quali il secondo campo dell’Indirizzo, Azienda e Codice Sconto sono generalmente facoltativi e solitamente vengono completati da un piccolo sottogruppo di utenti; ciononostante nella maggioranza dei checkout form, questi campi vengono mostrati in pagina, causando attrito nella compilazione. La ricerca di Baymard conferma questa tendenza:
- il 30% degli utenti analizzati si è fermato dopo aver compilato in modo incompleto il campo indirizzo, chiedendosi quali dati effettivamente andavano inseriti (solo via, o anche il numero civico, il CAP, la provincia, …)
- il campo Azienda non è stato completato da quasi tutti gli utenti che però, quando lo hanno incontrato, hanno speso tempo nella lettura e comprensione dell’etichetta
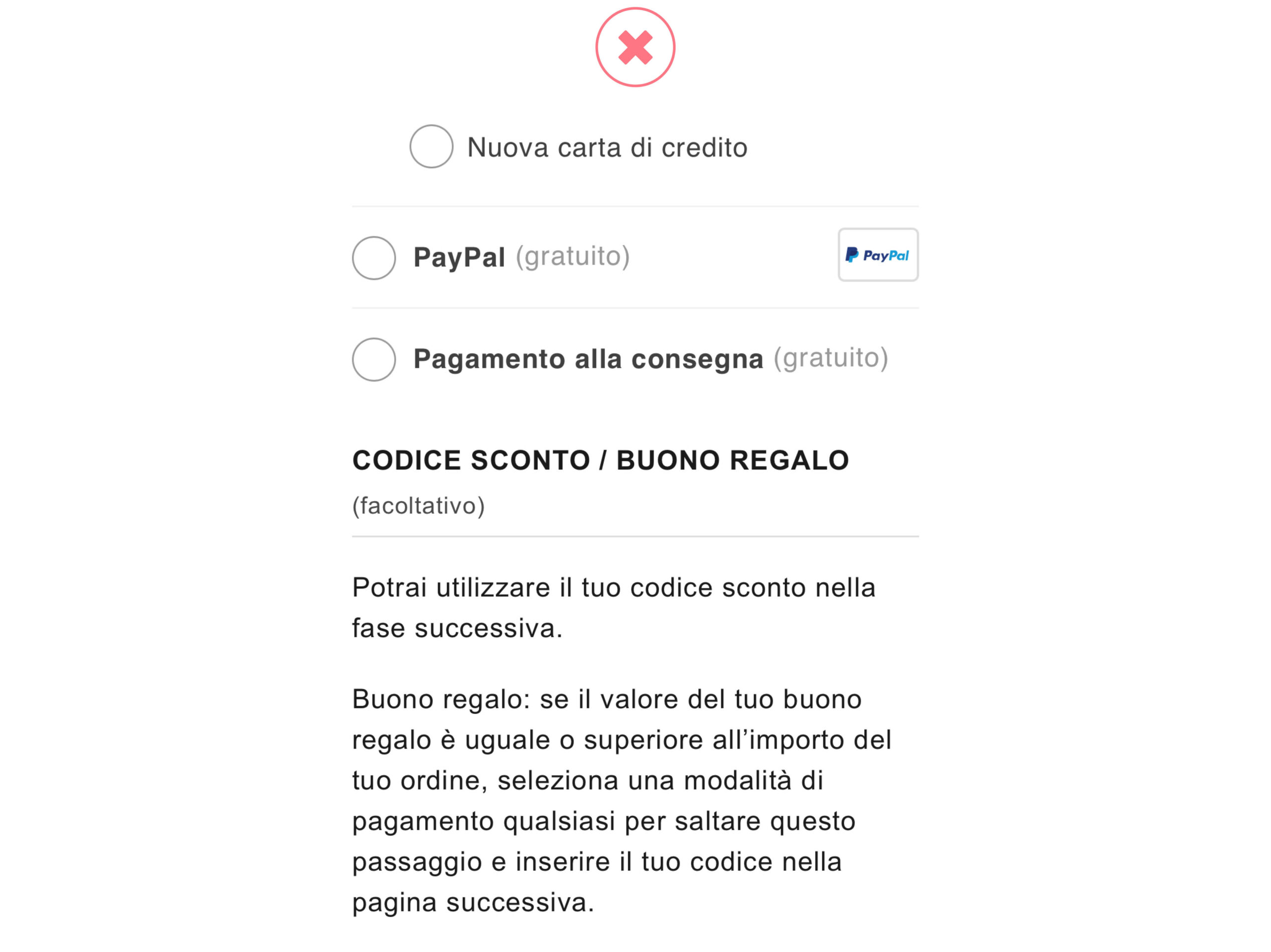
- il campo Codice Sconto si è rivelato un ostacolo nel completamento del form; infatti, invece di passare oltre, al campo successivo, molti utenti si sono soffermati a ragionare su come ottenere o trovare un codice sconto da inserire e ciò ha portato alcuni di questi ad abbandonare completamente il sito in fase di checkout per cercare su Google i codici sconto.
In questo caso, il nostro consiglio è di utilizzare dei link o degli accordion, solo al click verranno quindi mostrati i campi.
Come dimostrato dalla ricerca di Baymard, il processo di checkout risulta più fluido e focalizzato quando campi come questi non sono riportati direttamente in pagina, ma sono richiamati tramite link.
-
3. Utilizzare il Rilevamento Automatico del Codice Postale
Gli utenti spesso sbagliano quando cercano di digitare con precisione i campi Nazione, Città e Codice Postale; inoltre tendono a rallentare notevolmente la progressione del checkout quando selezionano la Città da un menu a discesa, in particolare quando provano a completare questo task da mobile.
Per ridurre la complessità di compilazione di questi campi suggeriamo di concentrarsi sul campo Codice Postale per ottenere informazioni sia sulla città che sul Paese di provenienza dell’utente. Il rilevamento automatico permette infatti la rimozione degli altri due campi che possono quindi essere ignorati in totale sicurezza.
- Chiaramente, agli utenti dovrebbe essere consentito di ignorare l’input, nel caso in cui il rilevamento automatico non riesca a recuperare le informazioni legate al cap.
-
4. Nascondere il Campo “Indirizzo di Fatturazione”
- La ricerca di Baymard evidenzia che nel 12% dei siti ecommerce l’impostazione predefinita preveda l’utilizzo di indirizzi di spedizione e fatturazione diversi.Questo comporta che la maggior parte degli utenti, che di norma possiede un unico indirizzo di residenza, sia inutilmente intimidito dall’elevato numero di campi presentati in pagina.
Impostare “Indirizzo di fatturazione = Indirizzo di spedizione” come elemento predefinito è una buona soluzione a questo problema, riducendo di un terzo i campi visibili da compilare.
In questo modo, il sottogruppo di utenti che necessita di un indirizzo di fatturazione separato dovrà semplicemente deselezionare la casella di controllo e compilare i campi relativi alla fatturazione.
Chiaramente, fanno eccezione i siti in cui si registra che una grande quantità di clienti utilizzano effettivamente due indirizzi differenti: questo è spesso il caso di siti dove prevale l’acquisto come regalo a terzi o nel settore B2B.
-
5. Posporre la Creazione dell’Account
- Richiedere agli utenti di creare un account appositamente per il checkout e costringere gli utenti non iscritti a compilare campi extra non necessari è una delle principali cause di frizione. Gli esempi tipici sono i campi “Crea una password” o ” Data di nascita”, che aumentano la propensione degli utenti ad abbandonare il processo di acquisto.Senza dubbio la creazione di account può portare dei benefici all’azienda in termini di lead generation e all’utente in termini di checkout più veloci in futuro, ma al contempo distrae dall’obiettivo principale del processo di checkout, ossia avere un numero elevato di ordini completati con successo.
Suggeriamo pertanto di posporre la creazione dell’account alla fase di conferma dell’ordine. L’utente infatti avrà già inserito le informazioni necessarie alla creazione del profilo durante il checkout, riducendo così la registrazione a un paio di campi al massimo.
Se si opta per questa scelta, ci raccomandiamo di assicurarsi che gli utenti siano informati durante la fase di selezione dell’account che avranno la possibilità di creare un profilo alla fine del checkout.
COME INDIVIDUARE LE PRINCIPALI BARRIERE DEL TUO CHECKOUT
Ogni checkout funziona in modo diverso, ma una delle metodologie più diffuse per individuare le sue principali barriere consiste nel test di usabilità.
Grazie a questa attività è possibile osservare e comprendere come gli utenti interagiscono con il sito, evidenziando blocchi ed elementi frenanti incontrati durante la navigazione.
È fondamentale porre il focus sui punti giusti durante gli user test, ovvero:
- Selezionare il target corretto da testare, basandosi sulle country che a livello aziendale hanno il maggior peso di business.
- Eseguire i test in tempi rapidi: una sessione completa di user testing può durare meno di un mese. L’analisi e l’osservazione di “solamente” 5 utenti permette di identificare l’85% dei problemi, oltre ad ottenere informazioni utili su cosa cercano e come lo cercano sul sito.
- Educare il team aziendale interno alla cultura del test ed enfatizzare l’importanza che ha tale metodologia, ponendo al centro i bisogni e le necessità espresse dall’utente. Solo in questo modo le attività del team saranno incentrate sulla risoluzione dei problemi più critici, evitando sprechi di tempo e risorse.
*Baymard Institute, Authored by Christian Holst — “Checkout Optimization: 5 Ways to Minimize Form Fields in Checkout”, 19.10.2021.
ECOMMERCE TIPS
Black Friday 2021: Com’è andata?
Abbiamo analizzato cos’è successo durante il Black Friday 2021 in Italia. Scopri quali sono state le categorie di maggior interesse e gli ecommerce più visitati!
ECOMMERCE TIPS
Checkout: UX Assessment
Il processo di acquisto è una delle fasi cruciali di un ecommerce. Ecco alcuni elementi che il nostro team SEO & UX analizza solitamente in fase di assessment.
ISCRIVITI ALLA NEWSLETTER
RIMANIAMO IN CONTATTO?
Per te in anteprima:
- Ricerche, report strategici e white paper
- Case Studies
- Inviti a workshop, eventi di formazione e webinar
- Job alert e segnalazioni di opportunità di lavoro
Pochi invii ma di qualità, promesso!